ТОП 10 ошибок при разработке сайты
Какие ошибки нельзя допускать в процессе создания веб-ресурса
В большинстве случаев сайт запускается с целью продаж товаров или услуг. Иногда это делается для поддержания имиджа, популяризации бренда и т.д. Однако главной функцией веб-ресурса является принесение дохода своему владельцу. Если же при создании сайта были допущены серьезные ошибки, это плохо влияет на бизнес.
Лендинг или интернет-магазин, разработанные с фейлами, плохо воспринимаются поисковиками, что осложняет их SEO-продвижение и мешает достижению целей. Теряется значительная доля целевого трафика, уровень продаж застывает на месте. Чтобы этого не допустить, советуем ознакомиться с данной статьей! В ней мы постараемся расписать ТОП-10 ошибок, совершаемых начинающими девелоперами.

автор на Behance
Ошибка №1: нет адаптации под мобильные устройства
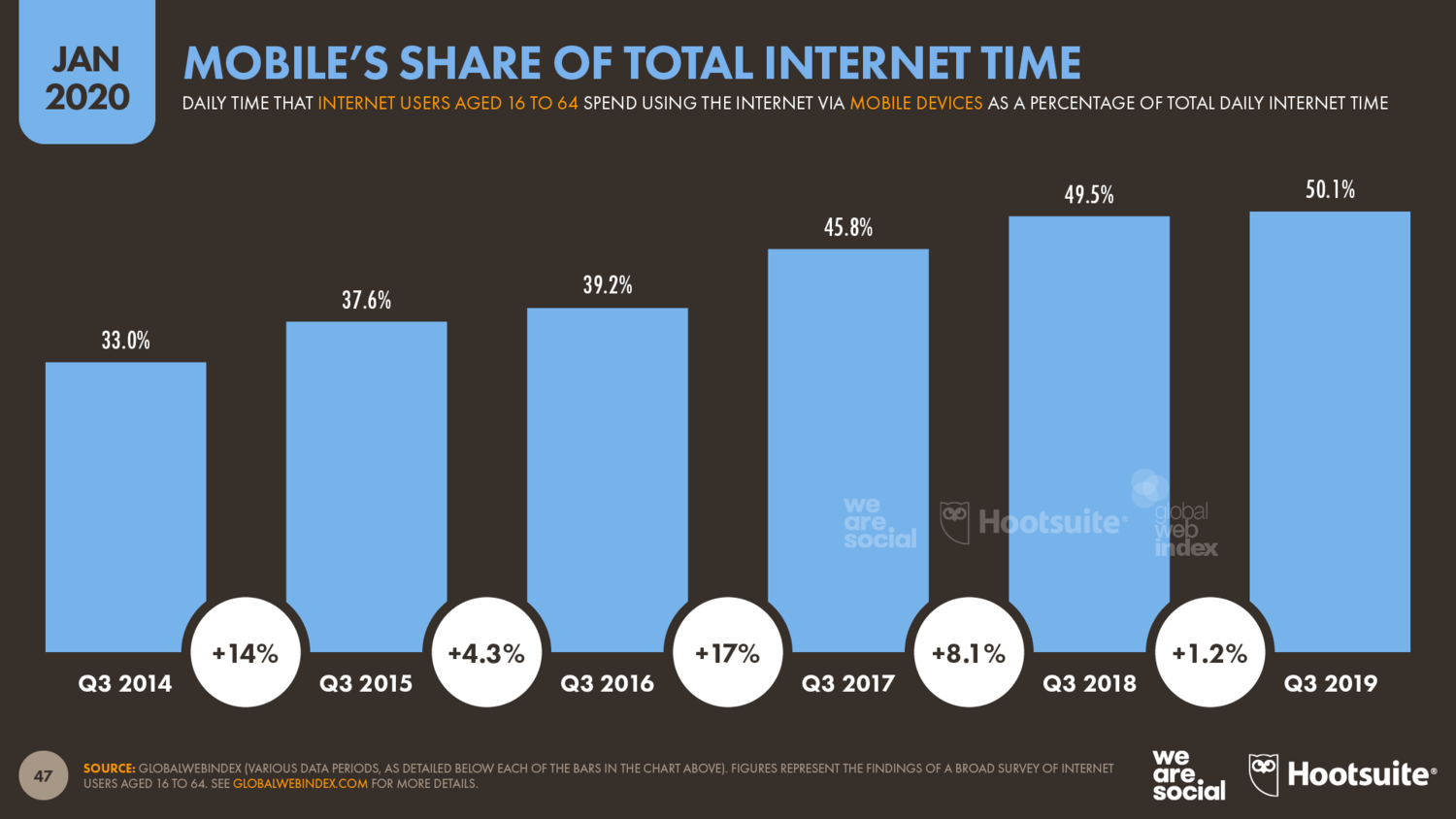
Согласно последним статистическим данным, более половины сетевого трафика приходится на различные мобильные устройства (смартфоны, планшеты и т.д.). Запросы в поисковых системах выполняются в 53% случаев с носимых гаджетов. А теперь подумайте, сколько посетителей теряют ресурсы, не адаптированные под мобильные девайсы? И какое количество человек из потерянного трафика могло бы стать покупателями?

Адаптивная верстка – это когда веб-ресурс нормально отображается не только на компьютере или ноутбуке, но и на любых других устройствах. Многие пользователи привыкли серфить по интернету с помощью своих смартфонов. Если они заходят на сайт и видят, что пользоваться им некомфортно из-за отсутствия адаптации, он будет закрыт. А человек просто уйдет к конкуренту, который не поленился поработать над своим сайтом.
Ошибка №2: отсутствие оптимизации веб-изображений
Почему нельзя размещать на своем ресурсе полноразмерные фотографии? Они увеличивают время загрузки сайта, в результате чего посетитель может ждать прорисовки контента не пару секунд, а несколько минут. У большинства пользователей просто не хватит терпения дождаться, и они покинут такую площадку, ничего не купив и не заказав.
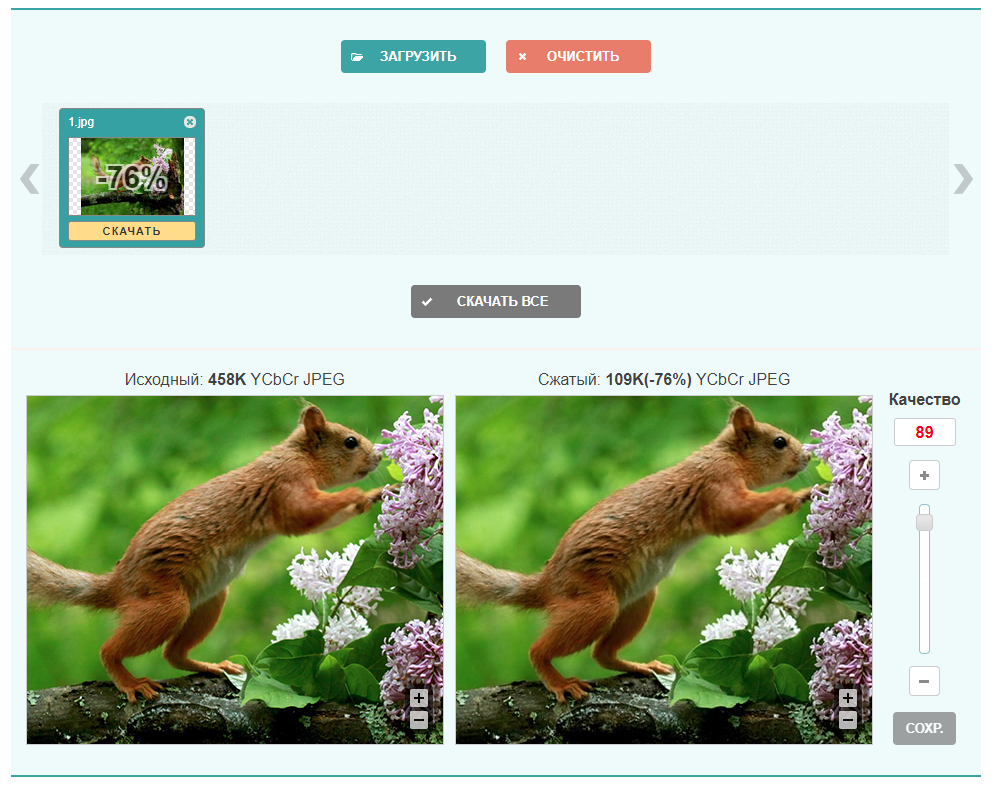
Любое изображение перед публикацией на сайте должно быть оптимизировано. Это означает, что необходимо произвести сжатие и конвертировать в формат WEBP. Как это сделать? С помощью бесплатных онлайн-сервисов, вроде Optimizilla и Convertio. Они автоматически оптимизируют загруженные картинки (с возможностью ручной правки) и конвертируют JPG и PNG-форматы в WEBP. Чем этот формат лучше предыдущих?
Всё просто – он более легкий в плане веса. Соответственно, сайт грузится быстрее, не заставляя посетителей долго ждать. А это, в свою очередь, положительно влияет на поисковое ранжирование (меньше отказов, выше позиции) и на продажи.
Давайте покажем на примере. Так будет понятнее. Изначально фотография весила 458 Кбайт, после сжатия ее вес уменьшился до 109 Кбайт.

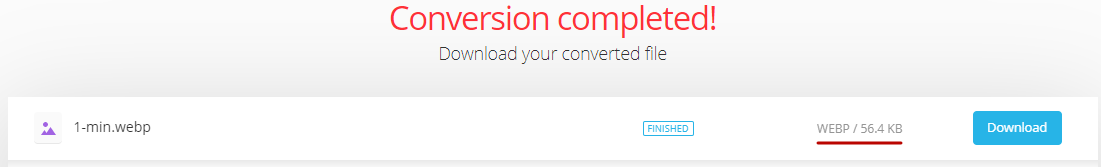
Когда мы конвертировали уже сжатое изображение в формат WEBP, его виртуальный вес сократился еще почти на половину, а качество осталось на прежнем уровне.

Оптимизировав таким образом каждую картинку на своем сайте, вы значительно ускорите его загрузку и повысите шансы на успешное продвижение в Яндексе и Google.
Ошибка №3: не подключен SSL-сертификат
Сейчас ранжирование сайтов поисковыми гигантами выполняется так, что на верхних позициях остаются те ресурсы, у которых подключен SSL-сертификат, а на нижних… Ну, вы и сами поняли. Почему так? Потому что HTTPS-протокол является гарантией безопасности платежных операций и защиты конфиденциальных данных пользователей. А те веб-ресурсы, которые не могут это обеспечить, отходят на второй план. Кроме того, браузеры предупреждают пользователей при переходе на такие сайты, что они не защищены безопасным соединением и могут стать причиной утечки информации.

Отсутствие HTTPS-протокола может отпугнуть многих посетителей. А другие просто не дойдут до такой площадки, так как она будет на задворках поисковой выдачи. Чтобы этого не допустить, необходимо подключить SSL-сертификат и настроить редирект с HTTP на HTTPS. Обычно это решается путем вписывания нескольких строчек кода в файл .htaccess или через административную панель конструктора, если сайт создан на нем.
Ошибка №4: не реализована кроссбраузерность
Что такое кроссбраузерность? Это когда веб-ресурс отображается одинаково корректно во всех существующих браузерах. Если же сайт оптимизирован только под один или два обозревателя, то пользователи иных будут видеть поехавшую верстку (наложение одного текста на другой, кривое меню и блоки, нарушение визуальных границ и т.д.). Увидев такое безобразие, подавляющая часть посетителей закроет сайт и больше не вернется.
Если вы создаете интернет-ресурс самостоятельно, верстайте его так, чтобы он хорошо смотрелся во всех браузерах. Если поручили работу специалисту, укажите это в ТЗ. Для проверки кроссбраузерности можете задействовать любой из онлайн-сервисов или просто установить с десяток браузеров на свой компьютер и выполнить ручной аудит.

Помните, что кроссбраузерность так же важна, как и адаптация под мобильные устройства, и ею не стоит пренебрегать ни в коем случае!
Ошибка №5: отсутствует склейка зеркал сайта
Что имеется в виду? Когда есть не склеенные с основной версией сайта дубликаты, единственное различие которых заключается в содержании ссылки. Почему это плохо? Поисковые роботы воспринимают копии одного и того же веб-ресурса как отдельные площадки и распределяют трафик по каждой из них. Таким образом, основной сайт теряет значительную долю посещений и, соответственно, ухудшаются SEO-показатели.

Ситуации, когда у сайта появляется зеркало:
- Не настроен редирект с http на https (если подключен SSL-сертификат)
- Один и тот же домен открывается и с www в начале линка и без www
- Ресурс доступен с различных доменных зон (.com, .ru, .biz, .net и т.д.)
- Сайты, открывающиеся по разным ссылкам, имеют совпадения в контенте
Зеркала склеивают в несколько этапов. Сначала в поисковых вебмастерах указывается основное зеркало, затем в уже знакомом вам файле .htaccess прописывается редирект. Поисковики выполняют склейку в течение несколько дней, а иногда недель.
Ошибка №6: размещение чужого контента на сайте
Уникальность – важнейший показатель качества ресурса. Это касается как текстовой, так и графической информации, опубликованной на сайте. Те люди, которые просто копируют чужой контент и используют его на своих площадках, совершают грубейшую ошибку. Ведь поисковики терпеть не могут плагиат и отодвигают такие сайты в самый конец выдачи.
Чтобы дать ресурсу шанс попасть в ТОП Google или Яндекс, необходимо его наполнить уникальными текстами и изображениями. Первые можно написать самостоятельно при наличии соответствующих навыков или заказать у копирайтеров. Вторые приобретаются в фотобанках, либо создаются своими силами, если есть такая возможность.

Не будьте плагиатчиками и откажитесь от контента, который вам не принадлежит! Разрабатывайте свой. Это поможет в SEO-раскрутке и предотвратит порчу репутации.
Ошибка №7: служебные страницы открыты для индексации
Что это за страницы? Например, админ-панель сайта, база данных с личной информацией пользователей, результаты внутреннего поиска, заглушка для техобслуживания и др. Они не предназначаются для всеобщего обозрения и должны быть закрыты от индексации поисковыми системами. В противном случае, их смогут увидеть абсолютно все.

автор на Behance
Служебные разделы, которые проиндексированы, отрицательно влияют на позицию ресурса в выдаче и повышают его уязвимость. Чтобы закрыть их от индексации, необходимо открыть файл robots.txt и внести в него некоторые дополнения. Обычно это указание названия поисковика, параметра disallow и линка служебной страницы. Затем стоит проверить файл на корректность с помощью сервисов аналитики Google и Яндекс.
Ошибка №8: наличие несуществующих веб-страниц
К примеру, вы заходите на сайт и переходите в какой-либо раздел, а вам показывается ошибка 404, означающая, что такой страницы не существует. Это сильно раздражает, поэтому многие пользователи будут раздосадованы и уйдут с ресурса. Поисковые системы также не приветствуют наличие на сайте битых ссылок, ведущих в никуда.

Чтобы не позволить данному развитию событий воплотиться в жизнь, нужно перед публикацией сайта в интернете проверить на доступность каждый его раздел. Это можно сделать вручную, если на площадке не более нескольких десятков страниц, либо автоматически, если ресурс насчитывает сотни или тысячи разделов. Говоря о последних, мы имеем в виду крупные интернет-магазины с товарами и информационные порталы.
При обнаружении несуществующих страниц их нужно удалить.
Ошибка №9: не прописаны метатеги
Речь идет о техническом заголовке (Title), описании (Description), ключевых словах (Keywords) и подзаголовках внутри текста (от H1 до H6). Их наличие и корректное содержание напрямую влияет на позиции сайта в поисковых системах и CTR.
Значения данных тегов должны соответствовать тому, что размещено на страницах, и быть уникальными с точки зрения SEO. При отсутствии тегов разделы ресурса индексируются с тестовыми или временными атрибутами. А это отрицательно сказывается на ранжировании поисковиками, поэтому сайт не может попасть в ТОП.

Длина Title может быть от 40 до 100 знаков текста, а Description – от 150 до 250. В обоих тегах крайне желательно размещать ключевые слова в прямом вхождении.
Что касается заголовков, H1 можно внедрить в текстовую составляющую сайта один раз. Если сделать это неоднократно, поисковики ухудшат положение сайта в выдаче. Остальные подзаголовки не так сильно важны, но тоже играют свою роль. Они структурируют содержимое страницы и облегчают восприятие информации.
Ошибка №10: не настроены человекопонятные урлы
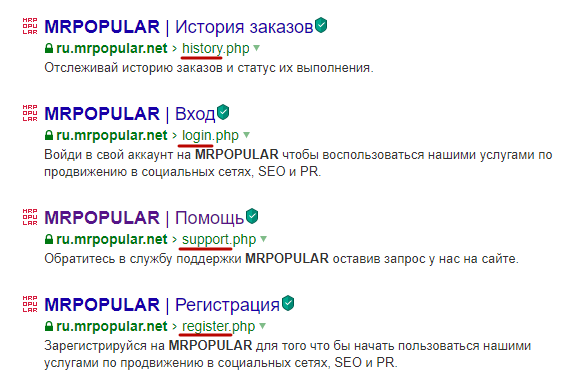
Что это такое? Например, когда на странице с товаром или услугой вы видите ссылку не наподобие https://ru.mrpopular.net/?category=seo&type=Website_Traffic, где понятно, что речь идет о трафике для сайта, а https://ru.mrpopular.net/sadfiudseouysdhfhsdfhosudfysdf. Во втором случае совершенно не ясно, чего стоит ожидать от раздела с таким URL.
Как понять, что линк является ЧПУ, то есть понятным для человека урлом? Он содержит определенные слова, объясняющие пользователю содержимое страницы. Для раздела с поддержкой это слово «support» или «tickets», для тарифов – «tariffs» или «prices».

Исправить адреса ссылок, которые не являются человекопонятными урлами, можно с помощью специальных плагинов для CMS или ручной правки в файле .htaccess.
Все вышеперечисленные ошибки не являются единственными. Однако это наиболее распространенные фейлы, которые отпугивают покупателей и вредят продвижению сайта. Не совершайте их и тогда ваш онлайн-бизнес сможет стать по-настоящему успешным!
автор: Александр Долгополов
